GitHub - joshuafredrickson/react-router-scroll-memory: React component to keep the scroll of the page and to restore it if the user clicks on the back button of its browser

What is the difference between Browser Router, Hash Router and Memory Router - Javascript Interview - YouTube

















![Routing in React JS with Example [Beginner's Guide] Routing in React JS with Example [Beginner's Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/50463362-8966-4079-8ed1-5c2ba3bc4e82.png)
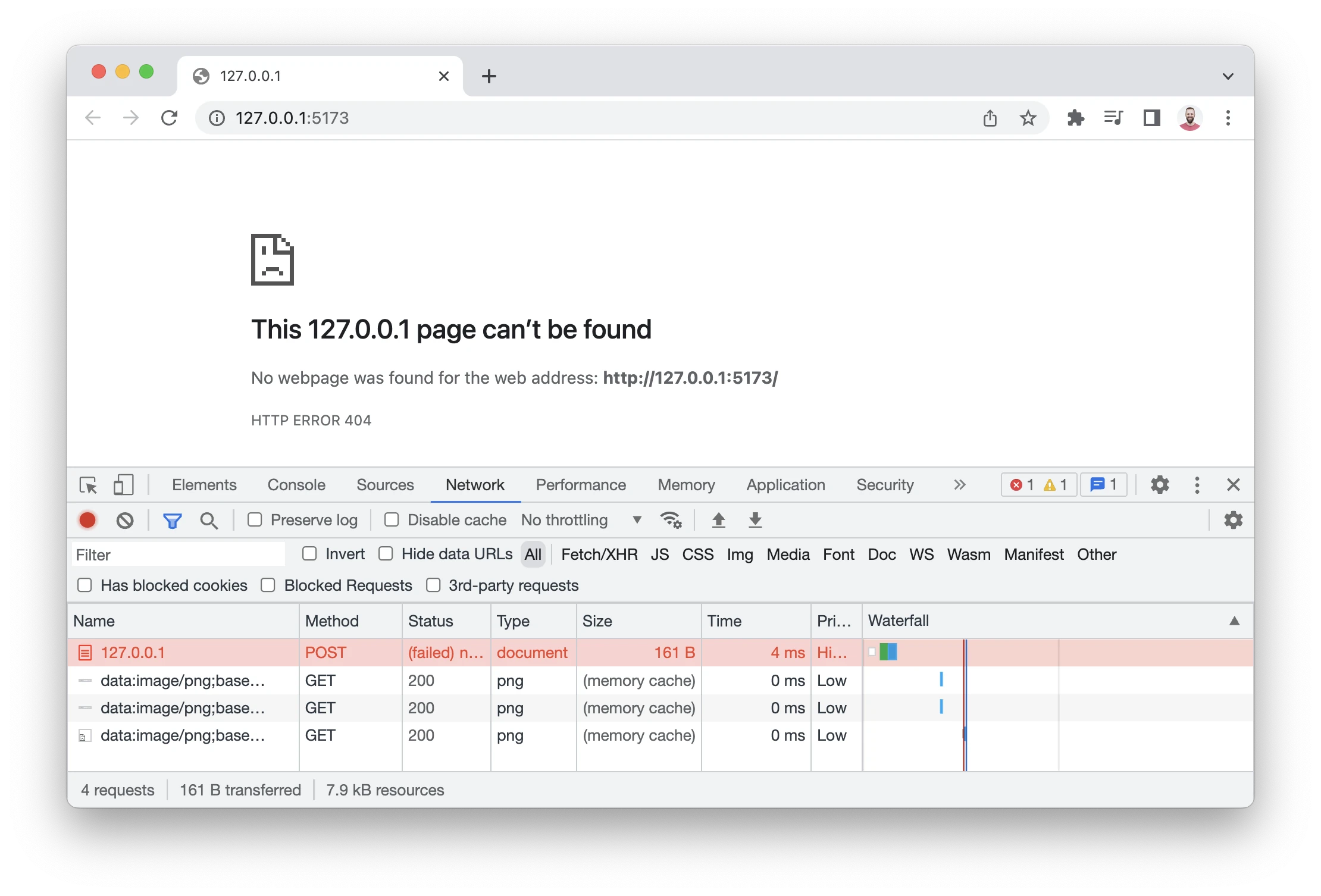
![Bug]: No matching export in "node_modules/react-router/index.js" for import "Switch" Bug]: No matching export in "node_modules/react-router/index.js" for import "Switch"](https://user-images.githubusercontent.com/39521977/160590846-23c13e4c-1a9b-4955-9da1-fffe21f02d32.png)






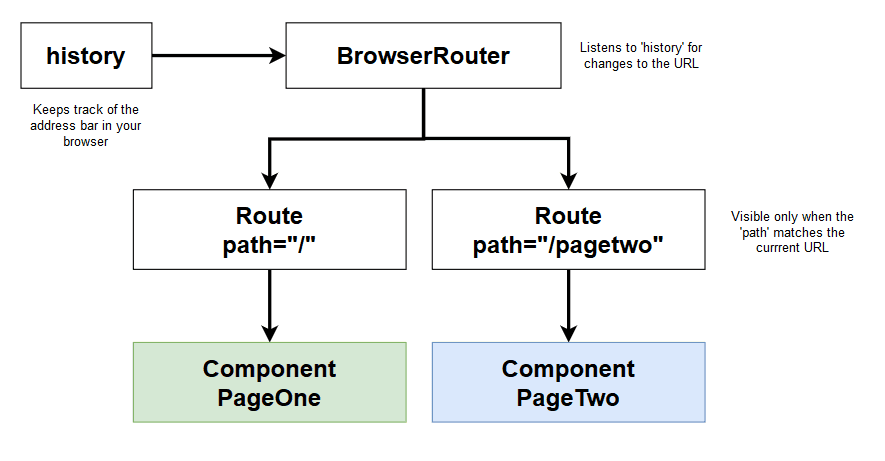
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)